Oxygen's WooCommerce integration makes it easy to create the shopping cart page using the Shopping Cart element. This element needs to be added to the page assigned to "Cart Page" via WooCommerce -> Settings -> Advanced.
Add the Shopping Cart element to your page or template by clicking +Add -> WooCommerce -> Shopping Cart.
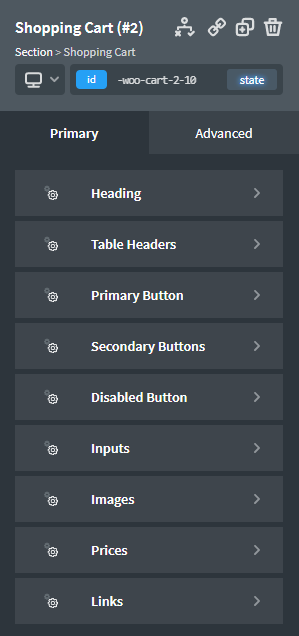
Heading
Style the typography of the headings.
Table Headers
Style the typography of the table headings.
Primary Button
Set the button background color, hover color and padding.
- Typography - style the button typography.
- Border - style the button borders.
- Hover Border - style the button border on hover.
- Box Shadow - style the button shadow.
- Hover Box Shadow - style the button shadow on hover
Secondary Buttons
Set the secondary button background color, hover color and padding.
- Typography - style the secondary button typography.
- Borders - style the secondary button borders.
- Hover Border - style the secondary button border on hover.
- Box Shadow - style the secondary button shadow.
- Hover Box Shadow - style the secondary button shadow on hover
Disabled Button
Set the disabled button background color, hover color and padding.
- Typography - style the disabled button typography.
- Border - style the button disabled borders.
- Box Shadow - style the disabled button shadow.
Inputs
- Border - style the input border.
- Focused Border - style the focused input border.
- Focused Box Shadow - style the focused input box shadow.
Images
Set the image size.
- Image Border - style the product image borders.
- Image Box Shadow - style the product image box shadow.
Prices
Style the price typography.
Links
Style the link typography.

Please note that when adding this element to the builder, it will show "Your cart is currently empty" unless you've already added an item to your cart. It's recommended to add an item to your cart so that you can see the different elements being styled in the builder.