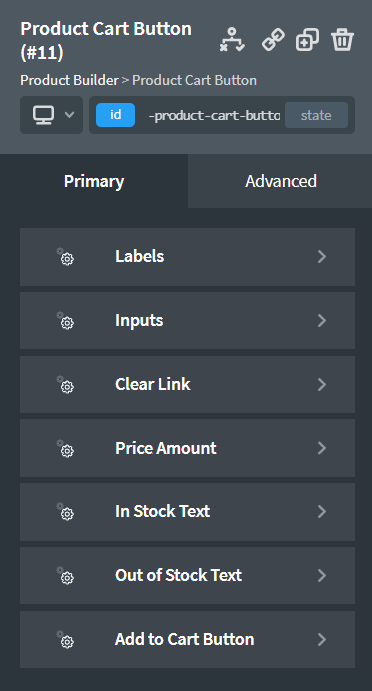
PRODUCT CART BUTTON
Add the Product Cart Button element to the Product Builder by clicking +Add -> WooCommerce -> Product Cart Button.
Labels
If your product has selectable options then you can use this tab to style the labels.
Inputs
If your product has selectable options then you can use this tab to style the inputs.
Clear Link
Price Amount
Color & Typography - if you are using variable products then you can use this tab to style the price typography.
Strikethrough On Sale - if you are using variable products that are on sale, you can use this tab to style the strikethrough typography.
In Stock Text
If you are managing stock for your product then you can use this tab to style the "in stock" typography.
Out of Stock Text
If you are managing stock for your product then you can use this tab to style the "out of stock" typography.
Add to Cart Button
Use this tab to style the button and button typography.

The Product Cart Button element must be used within the Product Builder element.