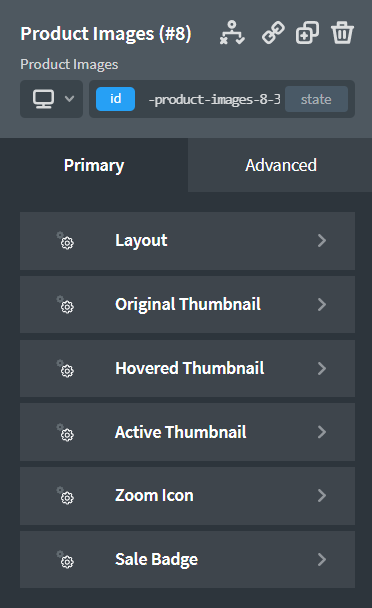
PRODUCT IMAGES
Add the Product Images element to the Product Builder by clicking +Add -> WooCommerce -> Product Images.
Layout
Use this tab to set a border radius on your images and select where you want the image thumbnails to appear.
Original Thumbnail
Use this tab to style the image thumbnails.
Hovered Thumbnail
Use this tab to style the thumbnails when they're hovered.
Active Thumbnail
Use this tab to style the active thumbnail.
Zoom Icon
Use this tab to style the zoom icon.
Sale Badge
Use this tab to style the sale badge.

The Product Images element must be used within the Product Builder element.