PRODUCT TABS
Add the Product Tabs element to the Product Builder by clicking +Add -> WooCommerce -> Product Tabs.
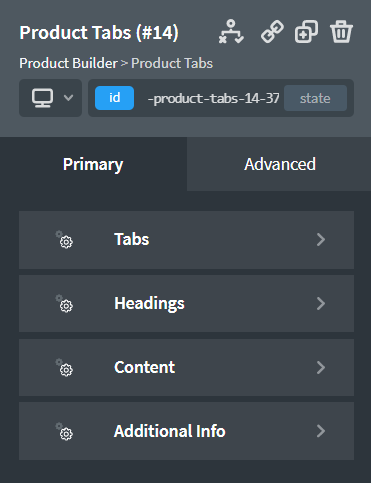
Tabs
- Normal Tabs - set the tab colours and style the typography.
- Active Tab - set the active tab tab colours and style the typography.
- Hovered Tab - set the hovered tab colours and style the typography.
Headings
Style the typography of the headings within the content of each tab.
Content
Set a background color for the tab.
- Content Border - add and style a border around the tab content.
- Content Typography - style the typography of the content within each tab.
Additional Info
- Typography - style the labels on the Additional Information tab.
- Value Typography - style the values on the Additional Information tab.
- Cell Content - style the cells on the Additional Information tab.

The Product Tabs element must be used within the Product Builder element.